Hållbara webbplatser är en självklarhet för oss på Epinova
Klimatångest och viljan att minska sin klimatpåverkan styr oss i nästan allt vi gör. Och frågan om hållbara webbplatser är inget undantag. Hur påverkar egentligen vårt oändliga skrollande på webben miljön?

Att tänka hållbart ingår i vårt dagliga arbete på Epinova. Vi har gjort miljöanpassade åtgärder i vårt ramverk och startpaket. Här listar jag de områden som påverkar miljön mest och hur vi har löst det för våra kunder. Det finns även saker som du själv kan göra redan idag för att minska din webbplats miljöpåverkan.
Hur påverkar internet och webbplatser miljön?
Att använda internet påverkar miljön eftersom det krävs energi för att koppla upp sig men även stora serverhallar för att lagra all data som visas på webbplatserna. Det uppskattas att internet står för 4% av de globala utsläppen, en siffra som tros fördubblas 2025 (article)
När man mäter en webbplats prestanda så brukar man prata om en webbsidas vikt; hur mycket data som behöver laddas för att öppna en webbsida, eller mängden information som transporterades från servern till klienten. Enligt HTTP Archive så behöver en genomsnittlig webbplats 2,3 megabytes data för att öppna desktopversionen. Mobila siter ligger strax under med 2,1 megabytes. Har man även många sidor på sin webbplats så behöver man mer lagringsutrymme i serverhallarna. Detta innebär att prestanda och hosting är de största bovarna i miljöfrågan.
5 åtgärder som gör din webbplats miljövänligare
Att tillämpa rekommenderade miljöåtgärder gör din webbplats både snabbare och mer användarvänlig i samma veva. Hållbarhet innebär inte en försämring, utan är en direkt förbättring för besökaren.
Här listar jag de förbättringsåtgärder för webbplatser som har störst miljöpåverkan och hur du kan förbättra dem. Vi på Epinova tycker att det är en självklarhet att tänka hållbart och har därför infört några av dessa i vår ramverkslösning.
Så här får du en miljövänlig och hållbar webbplats:
1. Byt till grön hosting
Se till att din IT leverantör använder ett datacenter som använder grön energi eller klimatkompenserar. Många av Epinovas kunder använder Optimizelys molnlösning DXP. Servrarna ligger i Microsoft Azures svenska datacenter som drivs med 100% fossilfri energi och är en avfallsfri verksamhet. Här kan du läsa mer om Microsofts satsning i Sverige (på engelska)
2. Anpassa bilder för skärm och användningsområde
Du kan förbättra prestandan avsevärt genom att använda responsiva bilder eller ändra till rätt bildformat. Responsiva bilder är bilder som skalar om och anpassar sin storlek och upplösning baserad på enheten eller skärmen den visas på. Funktionaliteten anpassar även för utrymmet vare sig det är en stor herobild eller en mindre tumnagelbild.
På Epinova har vi byggt en egen funktion som heter Epinova Responsive Images som gör just detta. Det ingår i vårt ramverk eftersom hög prestanda ligger oss varmt om hjärtat.
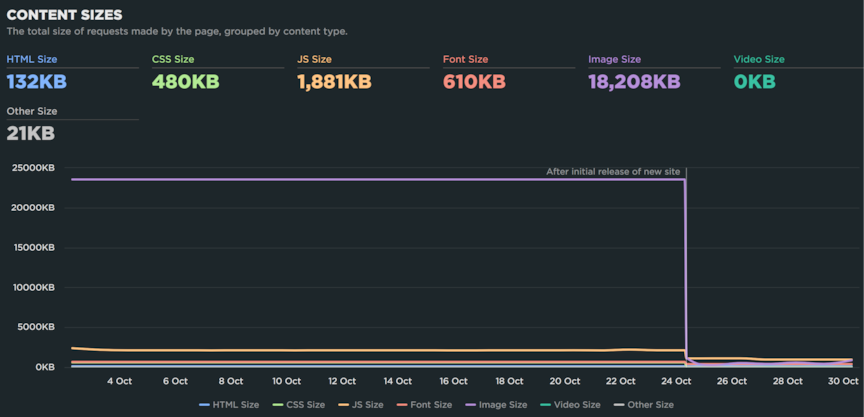
Linjediagrammet nedan visar skillnaden mellan den tidigare webbplatsen och den nya webbplatsen som är byggt på Epinovas Ramverk, med bland annat lazy load på bilder samt bildkompremering på plats.

Källa: Speedcurve, https://www.elite.se/hotell
Att omvandla bilder till webP, som är ett modernare bildformat for webben, är även något som görs automatiskt i Cloudflare som ingår i Optimizely DXP.
För dig som inte har tillgång till responsiva bilder eller webP-bilder finns ett annat alternativ. Du kan själv ändra dina bilder manuellt med ett bildverktyg. Börja med att testa din webbplats i ett prestandaprogram som exempelvis Lighthouse, som finns i Chromes webbläsare, för att se vilka bilder som tynger mest och bör bytas ut. Använd sedan ett gratisprogram som exempelvis https://tinypng.com för att konvertera dina bilder till webP.
3. Ladda bilder lokalt och när de används
Ett annat sätt att snabba upp laddningen av en sida är att visa bilder när de syns på skärmen genom lazy loading eller att använda cachning. Lazy loading innebär att besökare inte behöver vänta på att en webbsida ska ladda klart bilder som ligger längst ner på sidan innan de kan se innehållet. Detta görs genom att bilderna är cachade och kan snabbt levereras när de behövs. Det här är också en självklarhet för våra webbutvecklare och därför något vi tillämpar på av alla våra siter.
Ett exempel där vi använder lazy loading är på elite.se. Den bildtunga samlingssidan för hotell, elite.se/hotell har förbättrats med 32% i prestanda och har förnärvarande 88 poäng i Lighthouse (Jämförelse av prestanda i desktop på elite.se/hotell/ i augusti 2023 och februari 2024). Den främsta orsaken till bättre prestanda är just fördröjd laddning eller cachade bilder samt responsiva bilder.
4. Ha en tydlig navigering och fungerande sökfunktion
Förutom de tekniska bitarna så påverkar även besökares beteende miljön. En tydlig navigering och fungerande sökfunktion gör att färre klick behövs för att hitta informationen som besökaren söker. Här kan du lätt förbättra mikrocopyn, layouten och sökresultat genom att analysera dina besökares beteenden via inspelningar gjorda i exempelvis Hotjar eller sökhistorik i Google Search Console. Ändra till ett enklare språk, använd kända termer och hjälp dina besökare att hitta det de söker.
5. Öka träffsäkerheten på ditt innehåll
UX writing och hur du skriver på din webbplats påverkar användarupplevelsen och träffsäkerheten som i sin tur minskar onödigt skrollande på webbplatsen. Ibland vill vi att besökare ska fördjupa sig i vårt innehåll. Men vi vill undvika att besökare slösar tid på att leta efter relevant information. Med andra ord så leder tydlig och effektiv UX writing till minskat energisvinn. Om besökare dessutom hittar rätt snabbare så premieras du av Googles algoritmer och får därmed en bättre ranking, en win-win helt enkelt!
Sammanfattningsvis - börja testa idag
För att komma igång med ditt miljöarbete så rekommenderar jag att du testar din webbplats för att se hur bra den presterar och ifall den hostas på grön energi. Jag rekommenderar https://ecograder.com/ som ger en utförligt rapport för just din webbplats i prestanda, UX design och hosting.
Har du inte grön energi så ställ krav på din hostingleverantör. Du kan nämligen minska ditt koldioxidutsläpp med 9% genom att välja en grön leverantör. Börja även anpassa ditt innehåll och bilder. Berätta det som är relevant och vad besökarna vill veta. Använd bilder för att förstärka ditt budskap inte fluffa till det.
Det finns såklart mer du kan göra med exempelvis SEO och webbdesign. Vi hjälper dig gärna att komma vidare och göra de förbättringar som passar för just din webbplats.
Sist men inte minst, tänk smart och effektivt. Och släpp klimatångesten.


Vi vill gärna höra vad du tycker om inlägget