It's part of the broader Optimizely Digital Experience Platform (DXP) but can be used independently for focused experimentation needs.
Key features of Optimizely Web Experimentation
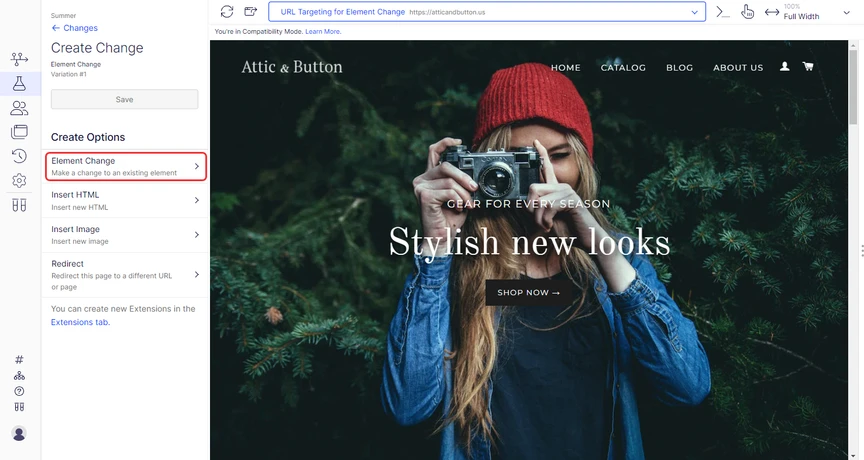
1. Visual editor
Non-technical users can use a drag-and-drop interface to create test variations without needing developer support. This makes it easier to create experimentation across different departments within a company such as marketing, product and design teams.

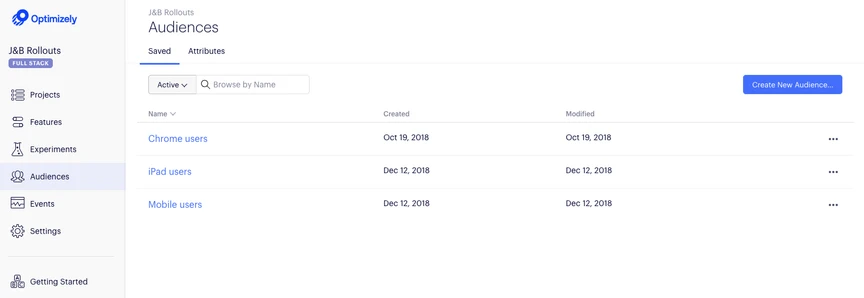
2. Targeting and segmentation
Experiments can be specified for certain audience segments based on attributes like location, device, traffic source, or user behavior. This ensures you're testing with the right users and gaining more actionable insights.

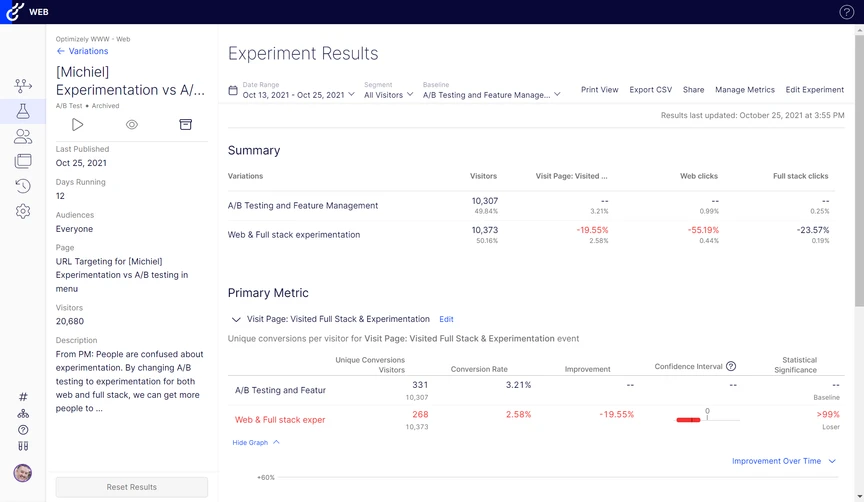
3. Statistics and tracking
Optimizely uses a proprietary stats engine built on sequential testing principles. This means results are both statistically valid and actionable without requiring a fixed sample size or long waiting periods.

4. Experimentation at scale
Multiple experiments can run simultaneously, even on the same page, without conflicts thanks to efficient bucketing and traffic allocation.
Why use Optimizely for web experimentation?
Optimizely Web Experimentation is a great tool for testing new features and changes as well as personalizing the user experience. It enables a data-driven culture, moving away from opinion-based decisions on web development. Instead of guessing you subsequently learn what actually improves performance and e-commerce sales. It helps you understand what works and why. Subsequently your team will deliver digital experiences that are not only beautiful but also effective.
If you’re serious about creating user-centric, results-driven web experiences, Optimizely provides the framework to do it with precision. Optimizely Web Experimentation can be used as a stand alone product with other CMS and tracking tools.