We work systematically and actively with these different areas:
- Safety
- Performance
- Availability
- Web Standards
- Visual Tests
- Search Engine Optimization (SEO)
- Content
- Web analytics
Our quality process includes both manual and automated testing. In the automated part, we use various systems to test different aspects of a solution.
When possible, we also set alerts for specific thresholds, enabling us to act quickly if something affects a solution and diminishes the visitor experience. Without these alerts, such changes are often only noticed later during manual testing, making it difficult to trace the exact cause of a change after significant time has passed and multiple modifications may have been made.
Security
Security threats and intrusions are unfortunately something that is constantly increasing as we become more and more digitized. Security is a large area that covers many different areas, such as:
- Accessing protected data or account information
- Changing or manipulating information
- Trying to influence a system through e.g. denial-of-service attacks so that it has limited availability
At Epinova, we always conduct thorough reviews of the code that is checked into a solution to reduce the risk of introducing security risks. We are also proactive in constantly updating the software and add-ons used on your website. This can sometimes be interpreted as something that doesn't always add direct value, but it significantly reduces the risk that someone can exploit well-known security holes in third-party components.
We offer our customers the opportunity to set up Detectify, which is a service that continuously performs security checks. Detectify can both find new risks introduced in a solution, but also new flaws that have been reported by Detectify's network of security experts. The earlier we can identify and address a risk, the less chance it is likely that someone will be able to exploit it.

Performance
Good performance where a web page loads quickly is an area where the demands are constantly increasing, as web solutions have become more and more business-critical. A quick website can be the difference between a potential customer or someone moving on to a competitor.
We have extensive experience of working actively with the performance of our solutions, and have also done many performance reviews of other people's solutions.
There is no magic formula for how to get good performance on a website, but with constant measurement and use of certain patterns, you usually go a long way. We at Epinova have, among other things, developed an add-on to Optimizely for responsive image management, which is a central part of modern websites today.
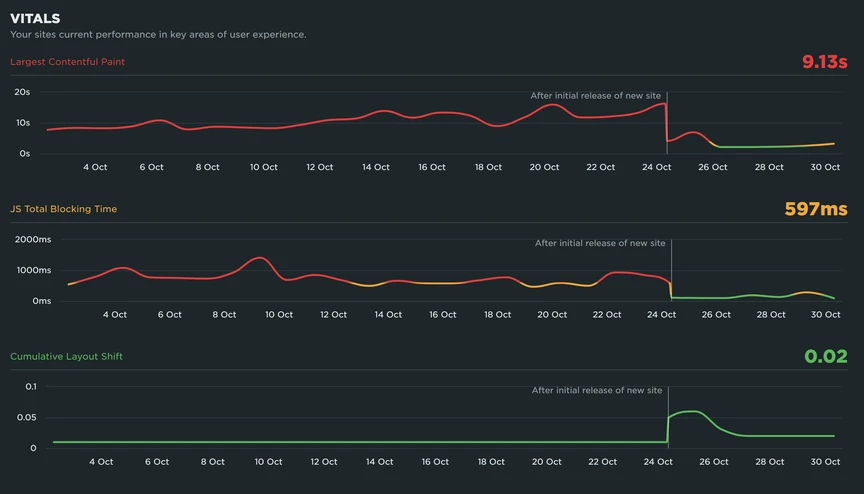
To be able to measure performance, we use both local tools under development such as Google Lighthouse, but it is also supplemented with services such as SpeedCurve , which is a tool that continuously measures the performance of a website and can alert when thresholds are exceeded.
Availability
Developing websites that are accessible feels very natural today, but it is still the case that this is easily forgotten. For us at Epinova, it is a hygiene factor that our solutions follow common standards and work in different devices and browsers.
We work on the basis of current web standards and the requirements defined in WCAG (Web Content Accessibility Guidelines).
We usually work with the tools BrowserStack and Siteimprove to check the accessibility of our websites in various ways, as this is a combination of the templates we develop and the content that is added by the editors. In many cases, our customers choose to continue using Siteimprove for their everyday work once the website is launched.
Design and Visual Tests
Unit and function tests ensure proper behavior, but they often miss visual anomalies. We therefore carry out visual testing to ensure that the appearance of the web solution is flawless.
We divide the visual testing into two parts. During our "manual" tests (visual inspection), our designer simply compares the end result against the design sketches. Through automatic tests with the Percy tool, we can get a simple and effective monitoring of changes in the interface. This helps us identify visual changes on an ongoing basis, preventing unintentional design bugs from reaching visitors.

