How to override icons in the Optimizely CMS navigation
One day I got the question on if it's possible to change the icons in Optimizely CMS left-hand navigation bar. Short answer: yes

Optimizely CMS is extendable with editorial addons that can change you interact with properties / fields as an editor.
This is already documented by Optimizely in multiple places.
First thing we need to do is create a css file within the ClientResources folder. In CMS 12 and above it needs to be located in the wwwroot folder.

The second step is to make sure Optimizely CMS will load the CSS file. That is done adding the module.config to the root of your CMS project or addon.
Take note that the path is relative to the wwwroot/ClientResources folder.
<module>
<clientResources>
<add name="epi-cms.widgets.base" path="Styles/sidebar-icon.css" resourceType="Style"/>
</clientResources>
</module>
Third step is to identify the icon and replace it.
By inspecting the Optimizely html DOM we see that they are using inline SVG's from FontAwsome as icons for the left navigation pane.
All we need to do now is to write CSS that will hide that icon and replace it with our own
.epi-side-bar-navigation-left-menu svg[data-icon="puzzle-piece"] { display:none;}
.epi-side-bar-navigation-left-menu .link span:has(svg[data-icon="puzzle-piece"])::after { display:block; content:""; width:20px; height:20px; background:url("https://www.epinova.se/favicon/safari-pinned-tab.svg") no-repeat !important; background-size:contain !important;}
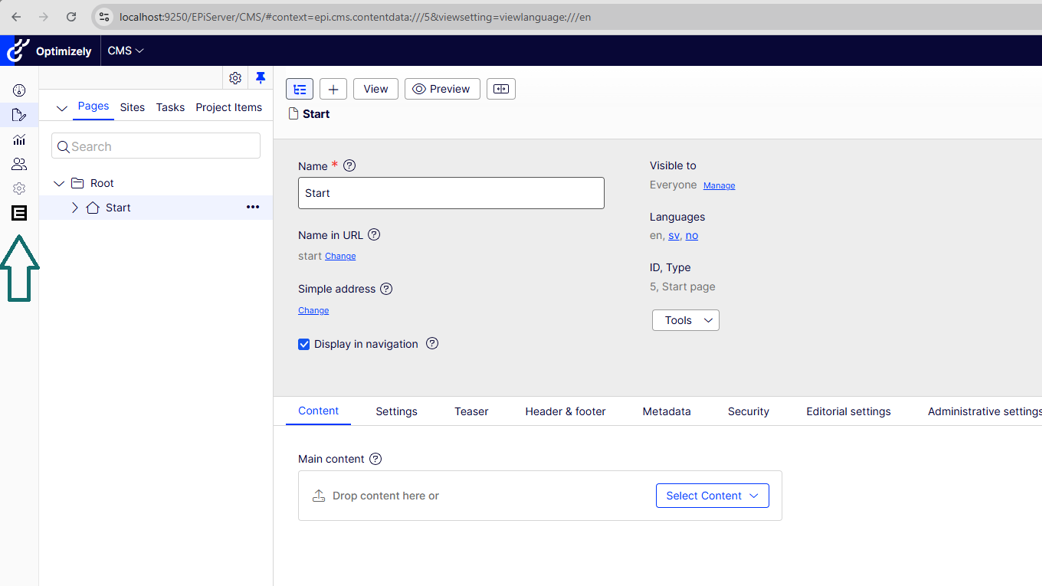
And here is the end result:

Vi vill gärna höra vad du tycker om inlägget