How to increase the ROI of your digital marketing investments with Platform Engineering principles
As digital maturity has evolved and the IT industry with it, customer facing platforms such as websites or e-commerce solutions tend to live longer and longer. Platform Engineering principles is the way forward.

Though most companies can build digital solutions that works fine at the point of release, keeping these systems in good shape as time goes on is more challenging. With Platform Engineering principles it's possible to handle this is a better way and in this blog post I'll describe this approach.
As digital maturity has evolved and the IT industry with it, platforms such as websites or e-commerce solutions tend to live longer and longer. While a solution might have been rebuilt from scratch every 3-4 years in the beginning of the century, due to the fast innovation in the web, today’s web sites tend to be constantly managed and updated to ensure that their life span increases.
With the improved life span of solutions, we need to move focus from time and cost for the initial build of a solution and look more on the lifetime cost. From my experience (and I’ve reviewed lots of web solutions) the difference between a solution that’s been properly architected and maintained and one that hasn’t can be miles wide. For a lot of companies, they eventually get into a situation where improvements are extremely costly, and they need to do costly technical upgrades, or in some cases do a rebuild due to the large amount of technical debt. And not only does this affect your lifetime cost for the application, but it’s also very likely that the solution won’t convert as well over time if it does not stand the test of time as your competitors solutions evolve.
What is platform engineering?
As software development has developed, the usage of reusable packages and components has increased a lot. Building a visual dialog (a common UX pattern) no longer requires to actually build the dialog – it’s more about finding the right dialog package and using it to present a dialog to the user. With this change of work, development diversifies so that less time is used building features from scratch. Instead, it’s more about puzzling together packages and components, building new things where needed and then assembling this into something that solves the needs in the best way possible.
I usually make the comparison of building a house. Traditionally, building a house meant getting a lot of timber and craftsmen that would build the house on site. As this industry evolved, the workflow for building a house introduced new patterns with more modular development. Why build a wall on site with the risks of rain and having to hire workers that need to go onsite when you could mass produce walls in a stable factory environment with high quality. Of course, setting up the factory to build the walls (or other parts) requires an initial investment, so the costs for the first number of walls will be higher than the one site-built walls. But as production reaches a certain level, it will most likely be both cheaper and deliver higher quality.
Updates are easier to distribute digitally
If we continue with the housing analogy, doing updates in the analog world can be very difficult. If you’ve lived in a house that needed to do a pipe replacement, you probably know how costly and time consuming this is. However, in the digital world, doing an upgrade/replacement like this is usually much more effective, but the complexity will depend on how the system was implemented in the first place.
This is the main reason why digital applications and the digital landscape in general are evolving at such a high pace since there is generally a much higher level of sharing of technology and components. I’d say that most companies and teams are pretty good at making sure that new solutions that they build are up to date. However, many companies and teams are failing in keeping their solutions up to date – specifically when there’s not a dedicated team working long term on the solution and when there are no platform engineering teams to help with this.
How the Epinova Framework embodies the platform engineering principles
If you are working at a big company, you probably have some platform engineering teams and principles in place. Perhaps this is in the form of a shared component framework with a dedicated team constantly working on improvements, or a Dev Ops organization helping the feature teams with systems, principles, and guidance.
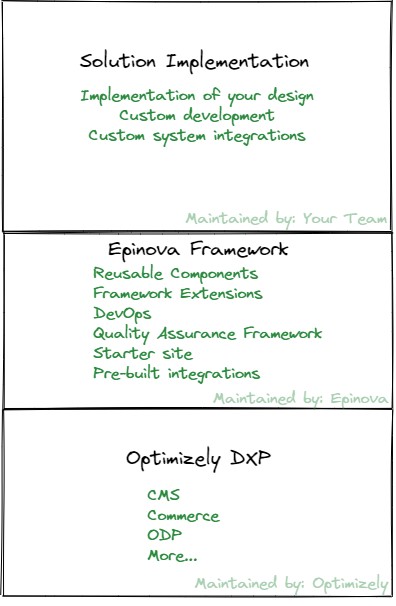
However, for small and midsize companies and organizations, there’s seldom room for keeping such principles in place, even if the company or organization has some in-house development capabilities which means that these might have a disadvantage to the big corporations with economic muscles. The Epinova Framework, which is built on top of the Optimizely stack, addresses this by leveraging our large knowledge base and number of customers running on similar technologies. What we’ve done is to simply to try and package as much as possible of the technical infrastructure that helps our teams to build high quality solutions into modules that are easy to upgrade, while keeping templates (which should be easy to adapt to customer needs/profiles) more tightly coupled with the customer solutions (and thus a bit harder to update).
Built on top of Optimizely One
The goal for a successful approach is to be able to move as much as possible from each solution down to a shared layer. To do so, we’ve decided to use some fundamental productions and technology, of which the most obvious factor is our dependency on the Optimizely product stack. We constantly revise what comes into our customer solutions and when applicable move down to our framework level to lower the maintenance cost for each solution. One objection that someone might have with this approach is that the framework becomes too bloated. We’ve gone with an opt-in approach, where parts of the framework are fundamental while other parts are optional to use. This ensures that each solution only uses that’s relevant to them.
Isn’t this just another site template / accelerator?
Most digital agencies have some sort of accelerator to use as a starting point for their projects, sometimes it’s something that they’ve developed themselves and sometimes it’s something that the product vendor has created. While this approach certainly is a success factor for having a successful launch of a new site or e-commerce solution, the difference in these two approaches is how the solution stands over time. The Epinova Framework certainly has a site accelerator (even if it’s quite much more advanced than a generic accelerator package) but the main difference is the way our solutions are created with much more functionalities split out into easily upgraded packages. With these differences in approach, you probably won’t notice a big difference in the results when launching a solution. However, the platform approach will be much more cost effective to manage and will most likely also be much more aligned with new non-functional requirements that are introduced.

The illustration above shows how the gap between customer expectations and a solution increase over time, but where a solution that builds on top of platform engineering principles will stay more aligned to increased expectations with a given amount of time and budget spent on it. Of course, a traditional approach can also stay aligned with increased expectations, but it will require more time and budget to acquire this.
Is there a lock-in effect with this approach?
We’ve invested tens of thousands of hours in our framework and continue with further investments – so there’s a lot of built in value in the framework. However, we don’t believe in the concept of locking in customers in a solution. If you have a solution that is built on top of our framework and for some reason, choose to leave us, you’ll get access to the source code to be able to continue working with your solution. Of course, you won’t get access to our further improvements but will have to develop this yourself so it kind of brings you back to a more traditional site development approach.

Vi vill gärna höra vad du tycker om inlägget