Go Hybrid, not Headless!
If you’re into web development, you’ve probably not missed the discussion about headless vs a coupled approach that’s been going on for some time. In this blog post I’ll run through a high-level overview of the two concepts and also a third approach that we call the hybrid model and which we are primarily using at Epinova.

Let’s start with a summary of what a headless and a coupled CMS are:
Headless
In a headless approach there’s an application running on the client (for instance your browser) that loads data and visual/logical components that are run to generate the visual experience on the page. This approach commonly consists of a JavaScript framework, for instance React, that is responsible for fetching and rendering data to visual components that you can see and potentially interact with.
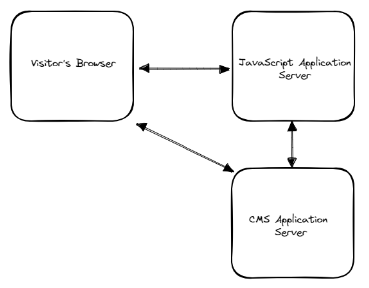
In the simplest approach – there just a single web server interacting with the client browser, but it’s very common that you add another additional web server that executes the JavaScript components to be able to deliver HTML directly to the client. This is called server-side rendering and is good both for performance but also for SEO. In this case, the components are loaded with the initial HTML and then activated for interactivity (this is called rehydration).


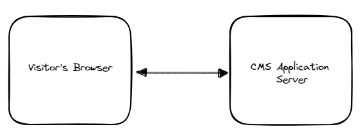
Illustration of a architecture with separated CMS and Application Servers.
Note: We've excluded the Content Delivery Network part from the architecture sketches above to simplify.
Pros
Easy to build interactive components since it’s built into the model.
Cons
There’s normally an overhead cost for building a site since there’s an additional layer of complexity to handle.
You usually can’t use all functionality that comes with your CMS out of the box, since it requires additional development.
Coupled CMS
In a traditional server approach all HTML is generated directly on the server, usually using some sort of template language. If you’re running Optimizely and you’re on a recent version, this would normally be Razor views, but there are several options available here. HTML is rendered very quickly in the .NET Core framework that it one of the fastest server frameworks on the market and sent directly to the client. If you have need for interactivity, you’ll normally have to activate JavaScript components on the client.

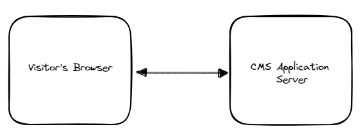
Illustration of a architecture with separated CMS and Application Servers
Pros
Tightly coupled with the CMS so that you can use all functions out of the box.
Cons
Adding interactivity is usually a bit cumbersome and requires additional efforts
Introducing the Hybrid Approach
If the web site is your only or primary channel, we recommend going hybrid instead of headless for most cases. What does this mean?
Hybrid rendering is an approach where you use a Coupled CMS in combination with dynamic sections that uses API driven JavaScript components for the dynamic parts of the site. This way, you can leverage the best of both worlds: the power and ease of use of your CMS, and the flexibility and interactivity of frontend frameworks where needed.

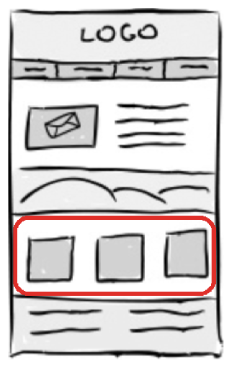
A web page with static content as well as a dynamic component marked in red.
This hybrid approach is not new, I’ve reviewed a lot of different Optimizely CMS/Commerce solutions over the years, and this is a very common approach. However, in most cases there’s been two caveats that teams have been struggling with:
- Server-side rendering of dynamic components.
- Ease of use for dynamic components.
Let’s break down these two issues to see what teams are struggling with.
Server-side rendering of dynamic components
Server-side rendering of JavaScript in .NET makes it possible to generate initial HTML that is injected. For .NET based applications, the most used framework for this has been ReactJS.NET. However, this library is no longer actively maintained since of September 2022 (https://github.com/reactjs/React.NET/issues/1315) and it only supports React version 16, which means that your frontend developers is stuck with an old version of this JavaScript framework (current version of React is 18.2).
Ease of use for developing dynamic components
Getting in JavaScript components into a .NET server side rendered page is nothing new. However, there’s not a set standard for how this is done, meaning that different teams/developers will have different ideas of how to do this. This adds uncertainty and additional time when developing these dynamic components and I’ve seen examples where the same feature has been rewritten several times since the previous solution did not handle all possible scenarios, or simply because individual preferences of how this should be done.
Epinovas approach to this is to create what we’ve labelled our Frontend Framework that allows for rich frontend applications built in React (or any other reactive framework of your choice like Vue) to be rendered on the server side and hydrated in the browser. This means that you can create SEO-friendly content that is exposed to search engines and the user’s browsers, while still providing interactive experiences for the end user. And since we’re owning the integration, we’ve of course made sure that it’s dead simple to work with as that we support the latest version of the frameworks that we work with, including React.
Examples of where hybrid rendering is superior are pages that list content and allow for filtering, such as news lists and articles filtered on topics/categories. In a more traditional Coupled CMS approach, interacting with such lists would require page reloads. With hybrid rendering, you can update the content dynamically without refreshing the page.
Another reason why we recommend using Hybrid rendering over a pure Headless solutions is that all the great features of Optimizely CMS are still available to the editor and don’t need to be reproduced by the Headless application. For example, you can use Optimizely’s built in on page editing system, the content area system that makes it easy to control the order and display of content (including personalization), forms, A/B testing and more without having to spend additional precious developer time and budget to get it working.
Optimizely has released an excellent guide to Headless and how Optimizely can be the right choice of CMS for that.
*) This blog post also applies to Optimizely Customized Commerce which runs on top of Optimizely CMS.

Vi vill gärna höra vad du tycker om inlägget