WCAG 2.2 Nästa steg mot webbtillgänglighet
I dagens digitaliserade värld är tillgängligheten på webben mer avgörande än någonsin. För mig som frontend-utvecklare har webbvärlden blivit en stor del av min vardag. Jag vill dela med mig av något som jag tycker är mycket viktigt, nämligen webbtillgänglighet.

WCAG 2.2 – Nyckeln till tillgänglig webbdesign
Om du inte har hört talas om begreppet tidigare så handlar det om att göra webbsidor tillgängliga för alla, oavsett eventuella funktionshinder. Här berättar jag om den nya WCAG 2.2 (Web Content Accessibility Guidelines) och varför jag anser det vara viktigt, speciellt nu när det nya tillgänglighetsdirektivet börjar gälla ifrån 28 juni 2025.
Vad är WCAG 2.2?
WCAG 2.2 är den senaste versionen av riktlinjerna för webbtillgänglighet. Dessa riktlinjer är framtagna av World Wide Web Consortium (W3C) själva och fungerar som en standard för att skapa tillgänglig webb. Varje ny version av WCAG bygger vidare på föregående versioner, vilket innebär att WCAG 2.2 inkluderar och expanderar på kraven i WCAG 2.1.
Nya funktioner i WCAG 2.2
Medan jag tycker att WCAG 2.1 lade stor vikt vid mobiltillgänglighet och mer för användare som har synnedsättningar så tar WCAG 2.2 ytterligare ett steg för de användare som även har någon typ av kognitiva funktionsnedsättningar.
Här är de nya riktlinjerna som lagts till i WCAG 2.2.
- 2.4.11: Focus Not Obscured (Minimum) (AA)
- 2.4.12: Focus Not Obscured (Enhanced) (AAA)
- 2.4.13: Focus Appearance (AAA)
- 2.5.7: Dragging Movements (AA)
- 2.5.8: Target Size (Minimum) (AA)
- 3.2.6: Consistent Help (A)
- 3.3.7: Redundant Entry (A)
- 3.3.8: Accessible Authentication (Minimum) (AA)
- 3.3.9: Accessible Authentication (Enhanced) (AAA)
Här kan du läsa mer om de nya riktlinjerna på W3C
Kodexempel för utvecklare
Här har jag tagit fram några kodexempel för de utvecklare som är intresserad när man implementerar de nya WCAG 2.2 kraven
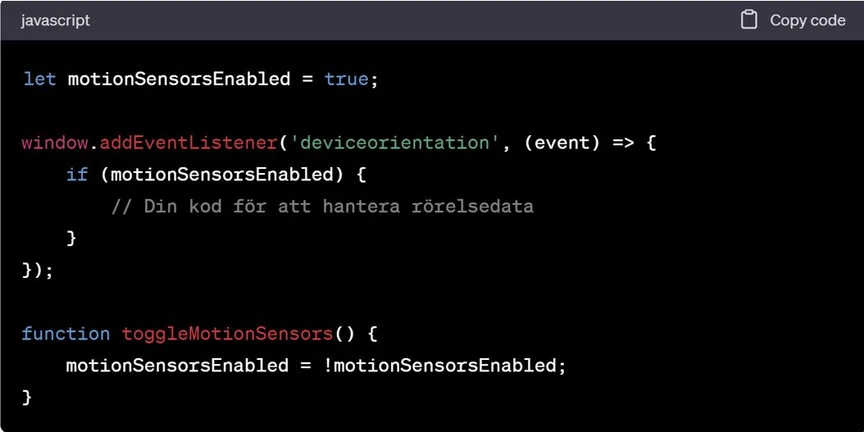
Rörelsesensorer
Kravet: Användare ska kunna inaktivera rörelsesensorfunktioner eller använda en alternativ gränssnittsmetod.
Kodexempel: Om du har ett gränssnitt som reagerar på gyroskop eller accelerometerdata, ge användaren ett alternativ att stänga av detta.

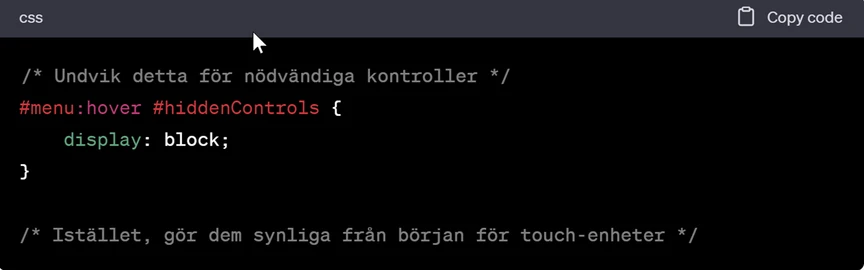
Dolda kontroller
Kravet: På mobil eller pek-enheter ska nödvändiga kontroller vara synliga utan användarinteraktion.
Kodexempel: I stället för att dölja en nödvändig meny bakom en hover-effekt, se till att den är synlig direkt.

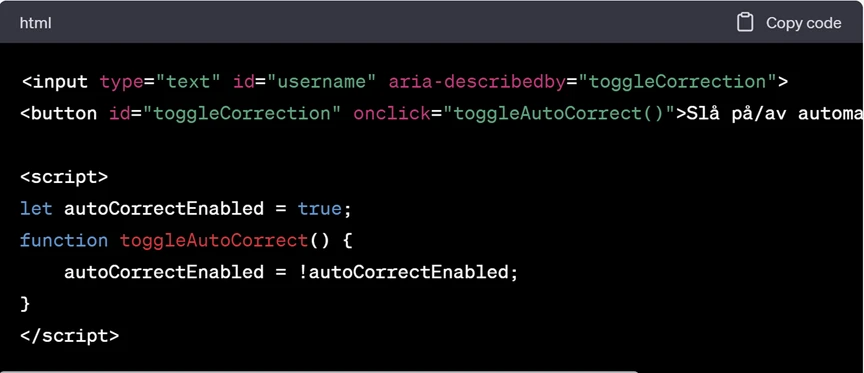
Redigerbar text
Kravet: Användare ska kunna stänga av funktioner som automatiskt förändrar eller korrigerar användarinmatad text.
Kodexempel: Om du har ett JavaScript som automatiskt korrigerar inmatad text i ett formulärfält, kan du ge användaren ett alternativ att stänga av detta.

Varför är WCAG viktigt för SEO?
För mig så går tillgänglighet och sökmotoroptimering (SEO) hand i hand.
Webbplatser som följer tillgänglighetsriktlinjer, som de nya WCAG 2.2 riktlinjerna, erbjuder dels en bättre användarupplevelse för fler, vilket leder till längre besökstider på din webbplats, men det leder också till bättre SEO.
Mitt tips är att ta hjälp av några av de bästa tumreglerna för tillgänglighet; användning av semantisk HTML, och tydliga beskrivande länkar. Då förbättrar du webbplatsens SEO, vilket bidrar till en högre ranking i Google’s sökmotor. Under mina år som utvecklare har jag också märkt att om man bygger en webbsida med hög tillgänglighet så ökar även din potentiella publik och marknad.
Slutsats
Med tillgänglighetsdirektivet, som närmar sig dag för dag, är WCAG 2.2 inte bara är en uppsättning av nya riktlinjer man ska följa, det är en även en bro till bättre SEO och en bättre användarupplevelse. Genom att hålla dig uppdaterad med de senaste tillgänglighetsstandarderna, kan företag och utvecklare inte bara nå en bredare publik utan också ranka högre i sökresultaten.
Så om du vill att din webbplats ska vara i framkant både vad gäller tillgänglighet och sökmotoroptimering är min rekommendation att du redan idag börjar implementera de nya riktlinjerna i WCAG 2.2 i dina projekt, och att du håller din webbplats tillgänglighetsstandard uppdaterad. Lycka till!



