Vi jobbar systematiskt och aktivt med dessa olika områden:
- Säkerhet
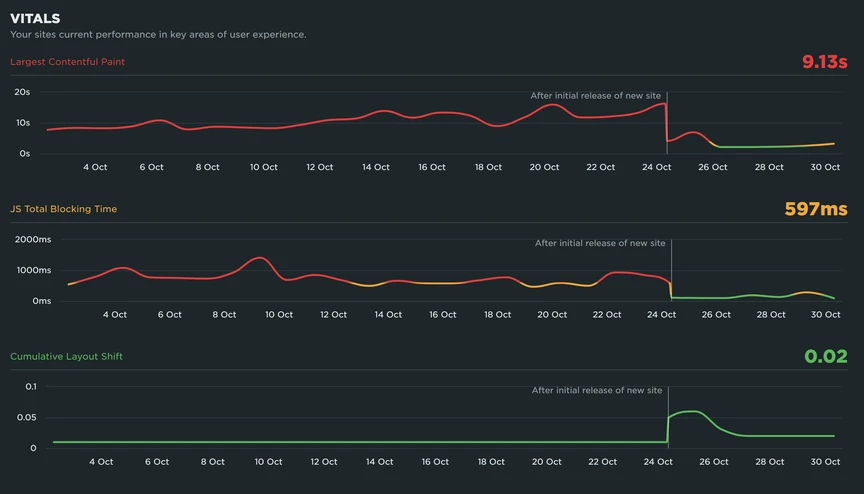
- Prestanda
- Tillgänglighet
- Webbstandarder
- Visuella tester
- Sökmotoroptimering (SEO)
- Innehåll
- Webbanalys
Vår kvalitetsprocess består av både manuella och automatiska tester. I den automatiserade delen använder vi med många olika slags system som testar olika aspekter av en lösning.
När det är möjligt så sätter vi också alarm för olika tröskelvärden, så att vi så snabbt som möjligt kan agera på när någonting påverkar en lösning som försämrar upplevelsen för besökarna. Det är vanligt att dessa förändringar annars märks först efter en tid när gör ett manuellt test, och det är då svårt att spåra vad som faktiskt orsakat en förändring när det har hunnit gå en längre tid där kanske många olika förändrar har gjorts.
Säkerhet
Säkerhetshot och intrång är tyvärr någonting som ständigt ökar i och med att vi blir mer och mer digitaliserade. Säkerhet är ett stort område som täcker många olika delar, exempelvis:
- Att komma åt skyddade data eller kontouppgifter
- Att ändra eller manipulera information
- Att försöka påverka ett system genom t.ex. överbelastningsattacker så att det får begränsad tillgänglighet
På Epinova gör vi alltid noggranna granskningar av den kod som checkas in i en lösning för att minska risken att introducera säkerhetsrisker. Vi är också proaktiva för att ständigt uppdatera den programvara och tillägg som används på din webbplats. Det här kan ibland tolkas som någonting som inte alltid ger direkt mervärde, men det minskar risken väsentligt att någon kan utnyttja välkända säkerhetshål i tredjepartskomponenter.
Vi erbjuder våra kunder att sätta upp Detectify som är en tjänst som löpande utför säkerhetskontroller. Detectify kan både hitta nya risker som introducerats i en lösning, men också nya brister som har rapporterats av Detectifys nätverk av säkerhetsexperter. Ju tidigare vi kan identifiera och åtgärda en risk, desto mindre chans att någon hinner utnyttja den.
Prestanda
God prestanda där en webbsida snabbt laddar är ett område där kraven ständigt ökar, i takt med att webblösningar har blivit mer och mer affärskritiska. En snabb webbplats kan vara skillnaden mellan en potentiell kund eller någon som går vidare till en konkurrent.
Vi har lång erfarenhet av att jobba aktivt med prestanda i våra lösningar, och har även gjort många prestandagenomgångar av andras lösningar.
Det finns ingen magisk formel för hur man får bra prestanda på en webbplats, men med ständigt mätande och användande av vissa mönster så kommer man oftast långt. Vi på Epinova har bland annat utvecklat ett tillägg till Optimizely för responsiv bildhantering vilket är en central del på moderna webbplatser idag.
För att kunna mäta prestandan så använder vi både lokala verktyg under utveckling så som Google Lighthouse, men det kompletteras också med tjänster så som SpeedCurve som är ett verktyg som löpande mäter prestanda på en webbplats och kan larma då tröskelvärden överskrids.

Tillgänglighet
Att utveckla webbplatser som är tillgängliga känns väldigt naturligt idag, men det är ändå så att detta lätt glöms bort. För oss på Epinova är det en hygienfaktor att våra lösningar följer gängse standarder och fungerar i olika enheter och webbläsare.
Vi jobbar utifrån rådande webbstandarder och de krav som finns definierade i WCAG (Web Content Accessibility Guidelines).
Vi jobbar oftast med verktygen BrowserStack och Siteimprove för att på olika sätt kontrollera tillgängligheten på våra webbplatser, då detta är en kombination av de mallar som vi utvecklar och det innehåll som läggs in av redaktörerna. I många fall väljer våra kunder att själv köra vidare med Siteimprove för det vardagliga arbetet när webbplatsen väl är lanserad.
Design och visuella tester
Enhets- och funktionstester säkerställer korrekt beteende, men de missar ofta visuella avvikelser. Vi genomför därför visuell testning för att säkerställa att webblösningens utseende är felfritt.
Vi delar upp den visuella testningen i två delar. Under våra "manuella" tester (okulärbesiktning), jämför vår designer helt enkelt slutresultatet gentemot designskisserna. Genom automatiska tester med verktyget Percy kan vi få en enkel och effektiv övervakning av förändringar i gränssnittet. Det hjälper oss att på löpande basis identifiera visuella förändringar, vilket förhindrar att oavsiktliga designbuggar når ut till besökarna.

